- Create Django Project
django-admin startproject todoproject
Create Django App
- First,
cdintotodoprojectthen create django app
- First,
python manage.py todoapp
- Create
urls.pyfile intodoapp.
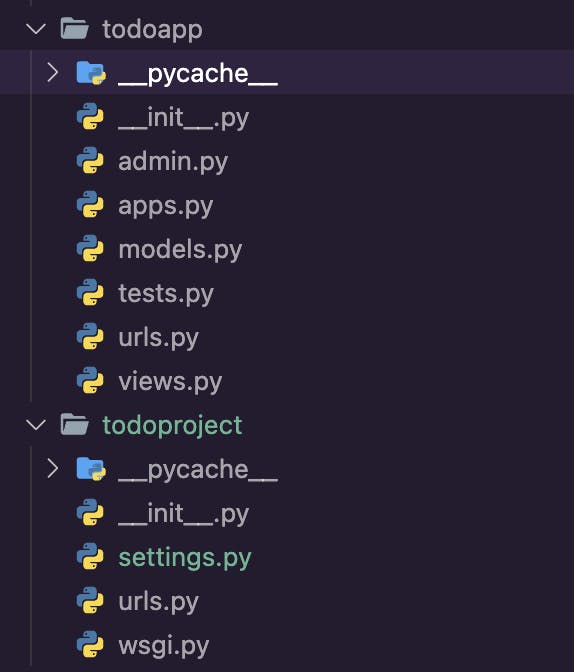
Your file structure should look like this.

Open todoproject > urls.py and paste this code. We are connecting todoapp with our project.
from django.contrib import admin
from django.urls import path,include
import todoapp.urls
urlpatterns = [
path('admin/', admin.site.urls),
path('',include(todoapp.urls))
]
Open todoapp > urls.py and paste this code. adding different endpoints for adding, and seeing all the tasks.
rom django.urls import path,include
from . import views
urlpatterns = [
path('',views.index,name='index'),
path('add',views.add,name='add'),
path('delete/<int:id>',views.delete_task,name='delete'),
]
Create Model for Tasks
Open todoapp > models.py . Create class named Task.
from django.db import models
# Create your models here.
class Todo(models.Model):
task = models.TextField()
Now save every file and make migrations with given commands.
python manage.py makemigrations
python manage.py migrate
Now, open todoapp > views.py and paste this code. In views we will create backend logic of our todoapp.
from urllib.request import HTTPRedirectHandler
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from .models import Todo
# Create your views here.
def index(request):
tasks = Todo.objects.all()
context = {
'tasks': tasks
}
return render(request,'index.html',context)
def add(request):
if request.method == 'POST':
task = request.POST['task']
new_task = Todo(task=task)
new_task.save()
return HttpResponseRedirect('all_tasks')
else:
return render(request,'index.html',{'error':'Invalid Input'})
def delete_task(request,id):
task = Todo.objects.get(id=id)
task.delete()
return HttpResponseRedirect('/')
But still we haven't created our front end. So create a templates folder in our BASE Directory.
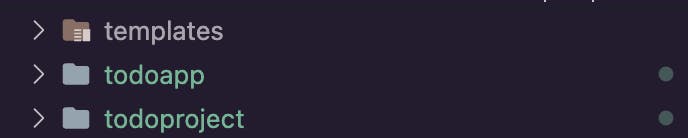
your folder structure should look like this.

Create index.html file in templates folder.
paste this code into index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Main File</title>
</head>
<body>
<h1>Tasks</h1>
{% if error %}
<p style="color: red">{{error}}</p>
{% endif %} {% if success %}
<p style="color: green">{{success}}</p>
{% endif %}
<form action="/add" method="POST">
{% csrf_token %}
<input type="text" name="task" />
<input type="submit" value="Add" />
</form>
<ul>
{% for i in tasks %}
<li>
{{i.task}}
<form action="/delete/{{i.id}}" method="post">
{% csrf_token %}
<input type="submit" value="Delete" />
</form>
</li>
{% endfor %}
</ul>
</body>
</html>
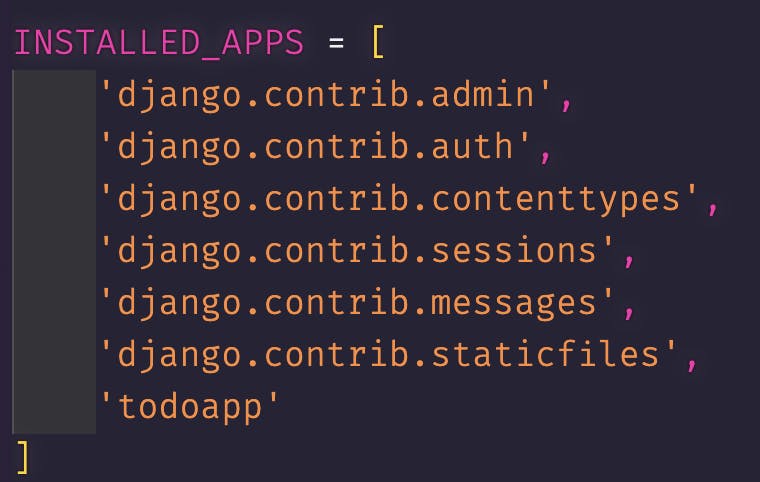
Now open settings.py from todoproject .
add 'todoapp' in INSTALLED_APPS list just like this.

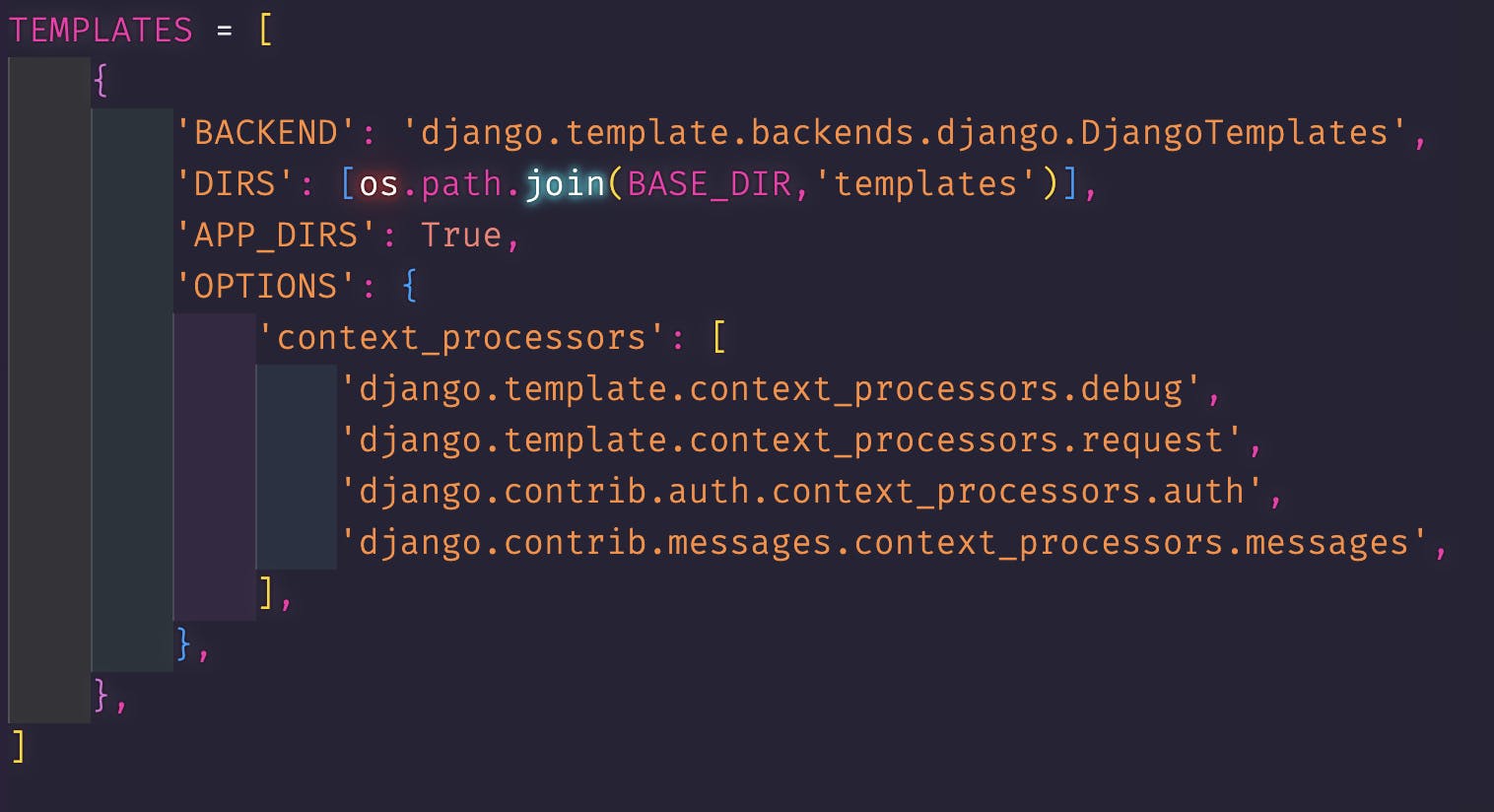
Also add templates' folder path in settings.py just like this.

Now run, python manage.py runserver in command line to run the app. and Boom.. Your django todo app is running.
If you want more such tutorials, Consider following me and also subscribe to my newsletter to stay up to date with whatever I post.
Follow me on twitter @dhruvdabhi101